React를 자주 사용하게 될 것 만 같은 느낌이라...
매번 홈페이지 만들 때마다 Google Analytics를 등록하는데 React는 일반 HTML과 다르게 등록을 해야만 하네요!

https://fromnowwon.tistory.com/entry/react-ga-google-analytics
[React] react-ga로 리액트와 구글 애널리틱스 연결하기
리액트 프로젝트를 구글 애널리틱스와 연동하여 방문자 추적 등 여러 데이터를 수집하고 활용해보자. 목차 웹사이트 분석이 필요한 이유 리액트와 구글 애널리틱스 연결하기 웹사이트 분석이
fromnowwon.tistory.com
위 블로그 참조해서 만들었습니다.
1. React - Google analytics 연동하기
1) Google Analytics 가입 및 속성 만들기 추가
https://analytics.google.com/analytics/web/#/
Redirecting...
analytics.google.com
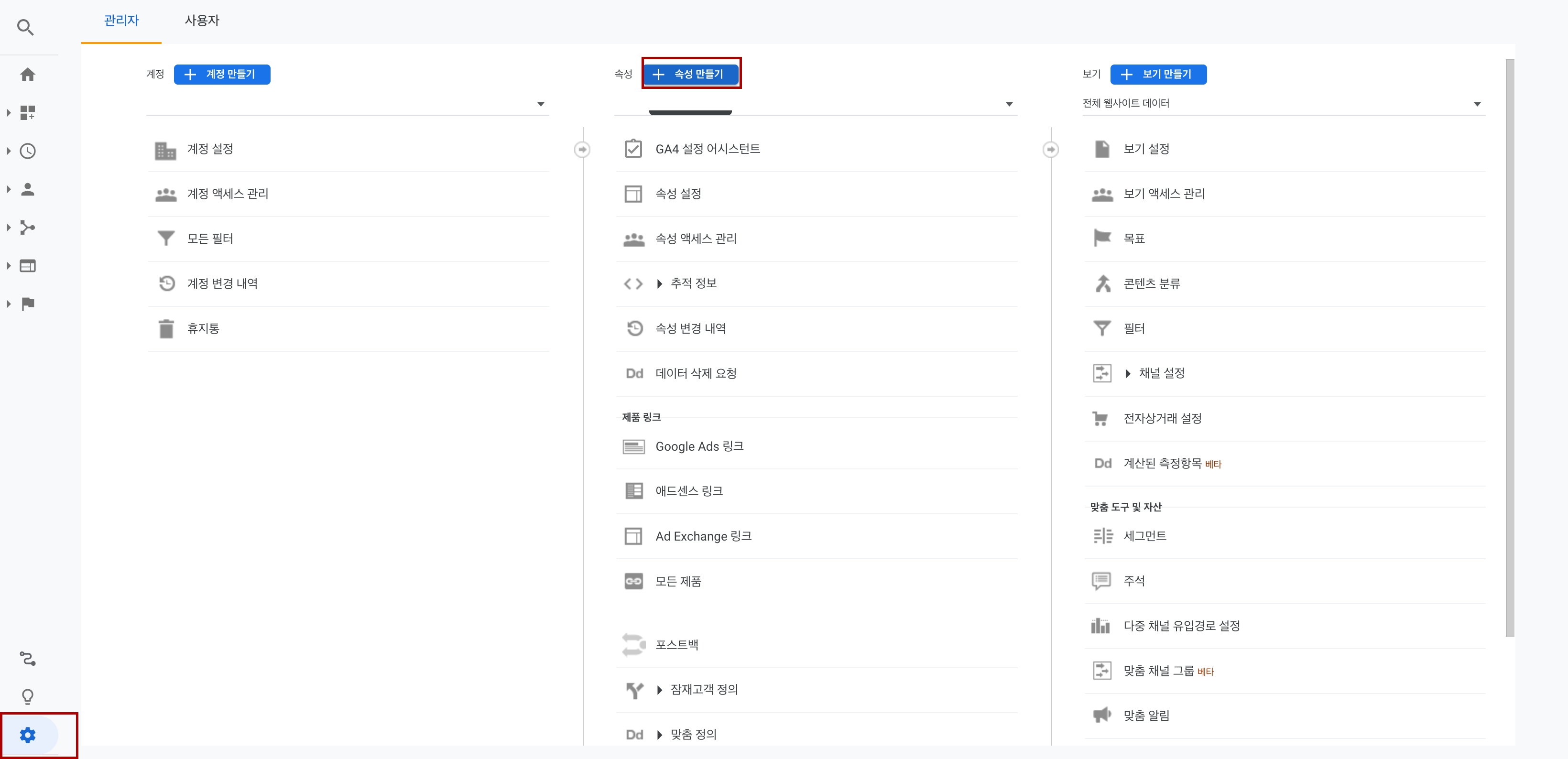
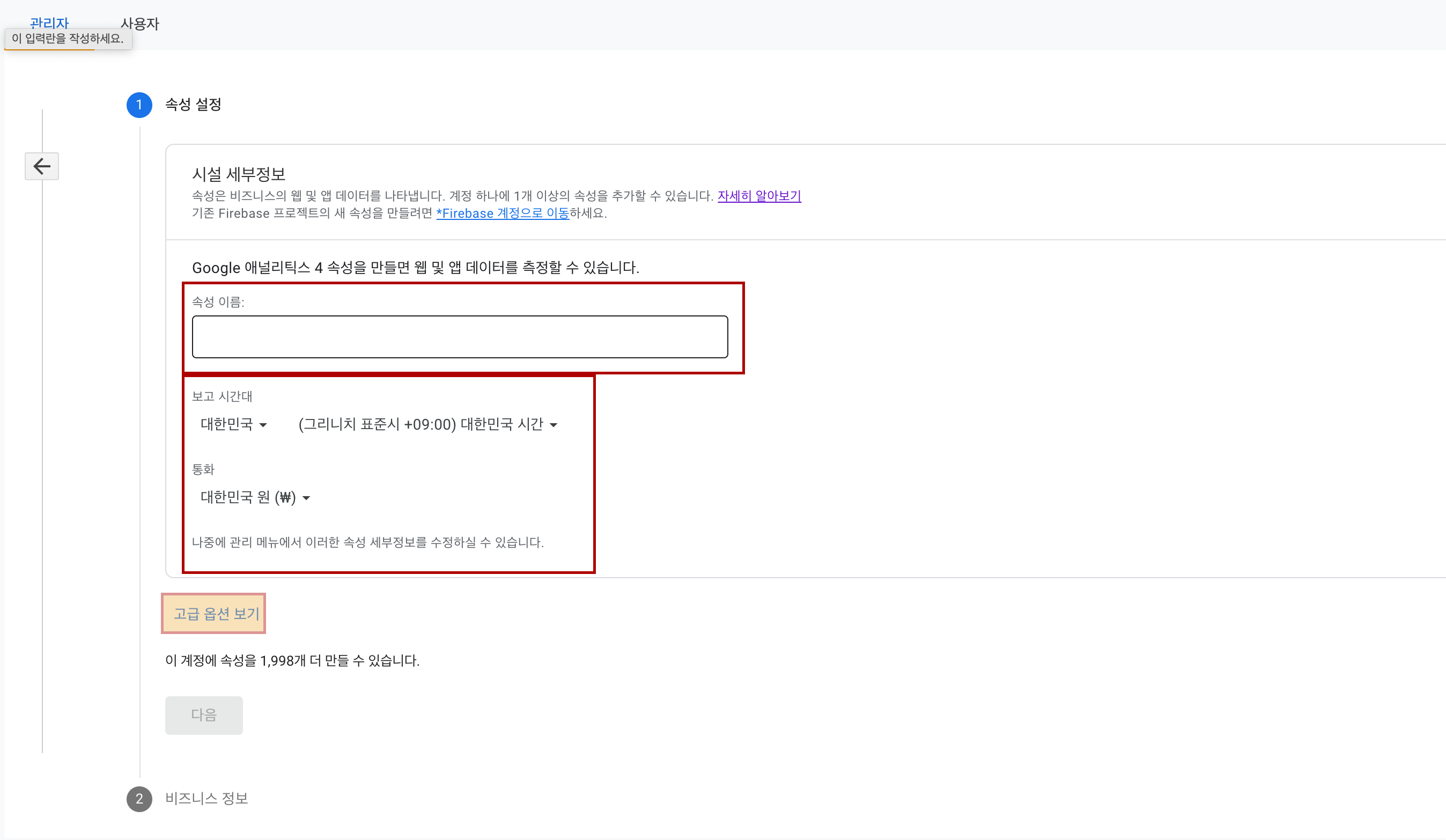
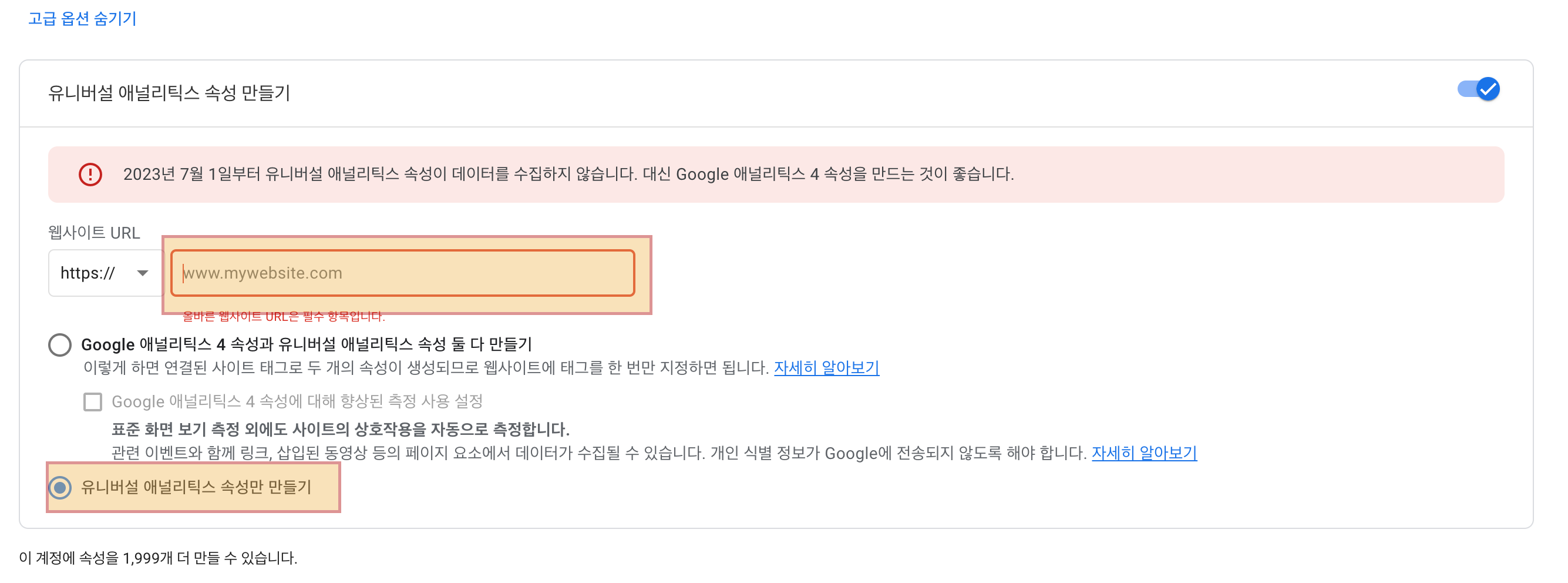
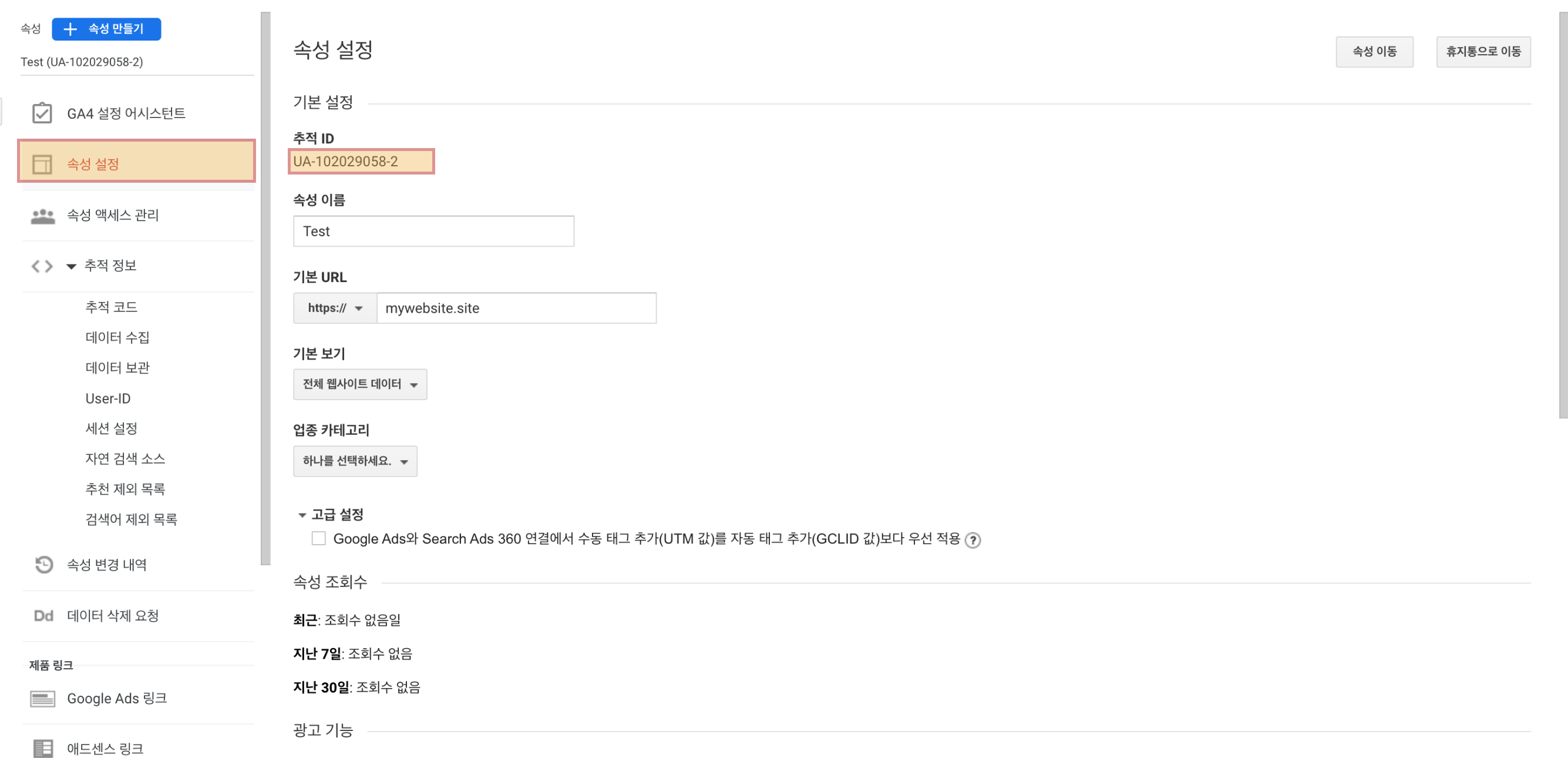
위 구글 애널리틱스에 로그인 한후 속성을 만들어줍니다.
속성은 관리탭에 + 속성만들기





2. React 폴더에 .env 파일 만들어서 추적 ID값 입력하기
루트 디렉토리에 .env파일을 생성하고 아래와 같이 입력해줍니다.
REACT_APP_GOOGLE_ANALYTICS_TRACKING_ID="추적 ID"3. React 에 Google analytics 설치하기
터미널 창으로 react-ga 패키지를 설치해줍니다.
npm install react-ga --save
4. Google GA 연동을 위한 코드 작성
1) index.js 파일 추가
...
import ReactGA from 'react-ga';
const TRACKING_ID = process.env.REACT_APP_GOOGLE_ANALYTICS_TRACKING_ID;
ReactGA.initialize(TRACKING_ID);
...
2) RouteChangeTracker.js 파일 만들기
import { useEffect, useState } from "react";
import { useLocation } from "react-router-dom";
import ReactGA from 'react-ga';
const RouteChangeTracker = () => {
const location = useLocation();
const [initialized, setInitialized] = useState(false);
useEffect(() => {
if(!window.location.href.includes("localhost")){
ReactGA.initialize(process.env.REACT_APP_GOOGLE_ANALYTICS_TRACKING_ID);
}
setInitialized(true);
},[]);
useEffect(() => {
if(initialized){
ReactGA.pageview(location.pathname + location.search);
}
},[initialized, location]);
return null;
}
export default RouteChangeTracker;
3) App.js 파일에 Tracker 추가하기
...
import RouteChangeTracker from './RouteChangeTracker';
export default function App() {
return (
...
<BrowserRouter>
<RouteChangeTracker/>
...
</BrowserRouter>
...
);
}
그러면 이제 Analytics에 정상적으로 잘 동작하는것을 알 수 있습니다.
배포를 할때에는 .env파일은 배포하지 않는 것이좋아. 올리시는 서비스에 환경변수를 추가하는 방법을 찾아보면 좋을 것 같습니다 :)
그럼 즐거운 코딩하세요~
'프로그래밍 > JavaScript' 카테고리의 다른 글
| Loading 스피너 간단하게 만들기 (HTML / CSS) (0) | 2023.04.20 |
|---|---|
| code: 'ERR_OSSL_EVP_UNSUPPORTED' 에러 해결방법 Node버전 변경 (2) | 2023.04.20 |
| 웹 페이스북 공유하기(링크) (0) | 2021.10.10 |
| React-Native 앱 아이콘 초간단 만들기 방법 (0) | 2021.07.21 |
| react-native 앱 아이콘 변경하기 (0) | 2021.06.01 |

