반응형
React Native를 통해 프로젝트를 진행하면서 반드시 해야 되는 일이 있습니다.
앱 아이콘을 변경해야 하는 일인데요.
자주 사용하지 않다 보니, 까먹을 것 같아서, 정리 해두도록 하겠습니다.
우선 아래 사이트에서 만들고자 하는 앱을 생성하시면 됩니다.
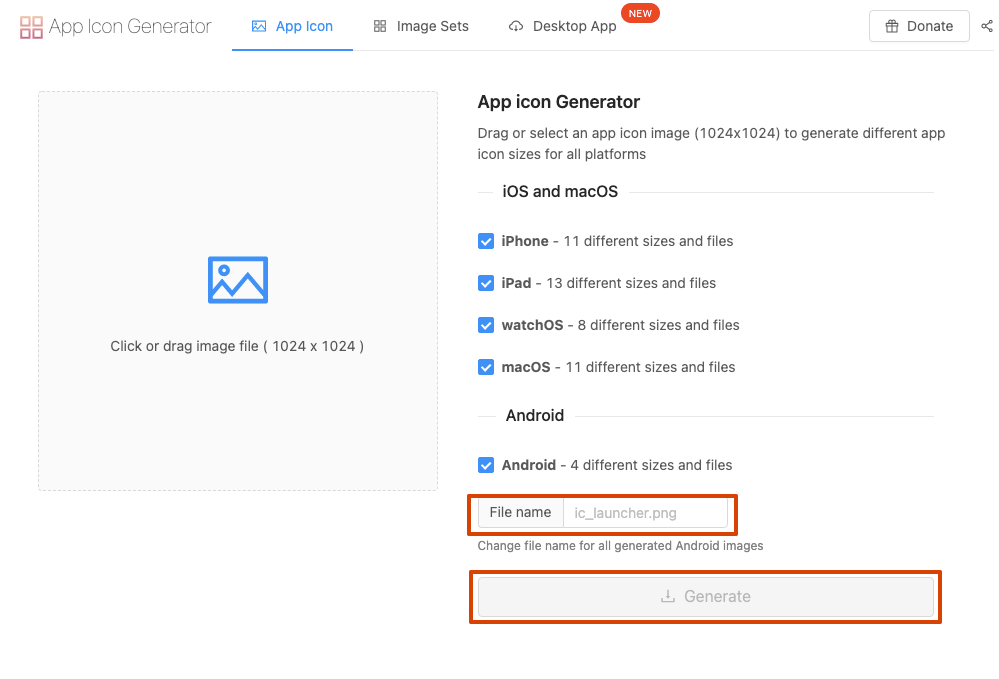
App Icon Generator
Generate icons and images for mobile apps, android and iOS. No need to upload or download. Works on your browser
appicon.co
여기서 이미지 가져다 놓으시고 제너레이트 하시면 됩니다.
그러면 iphone 용이랑 Android 용을 다운 받을 수 있습니다.

여기서 생성한 것들을 이제 하나씩 넣어보도록 하겠습니다.
Android 에 이미지 넣기
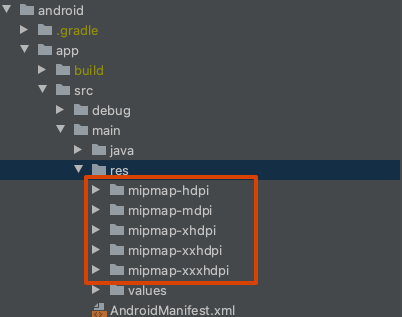
android / app / src / main / res 위 디렉토리로 들어가보시면
아래와 같은 디렉토리에 값을 넣어주면 됩니다.


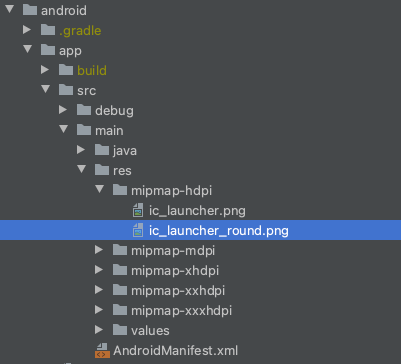
근데 아마 _round로 되어 있는 건 없을 것입니다.
최근 안드로이드 폰에서 앱 아이콘이 라운드로 된 것들이 많아서, round Type 도 만들어 줘야 되는데요
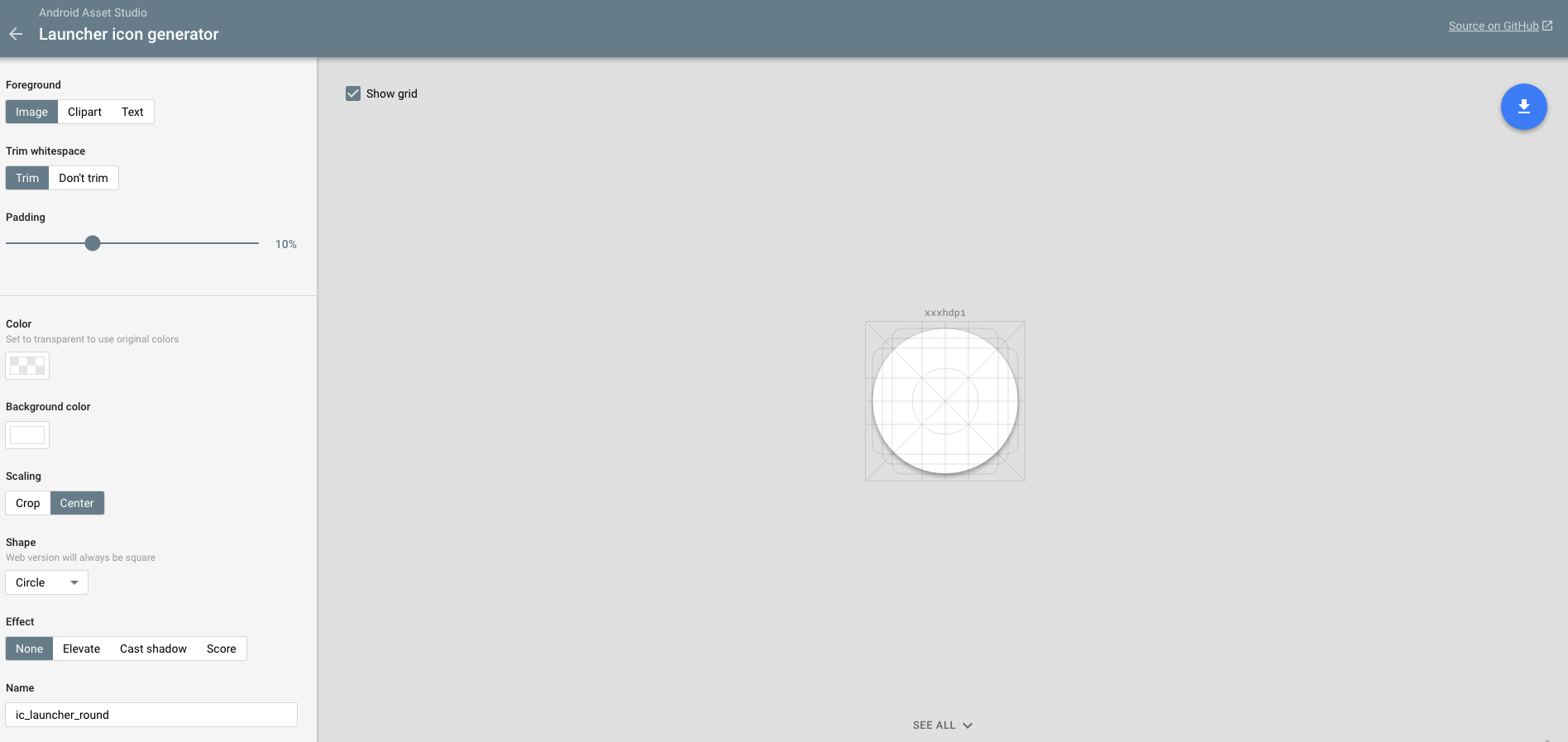
Android Asset Studio - Launcher icon generator
romannurik.github.io
그건 여기서 만드신 후에 각각의 디렉토리폴더에 넣어주시면 됩니다.

iPhone 설정하기
아이폰 설정을 위해서는 우선 터미널창에 다음과 같이 쳐주세요
xed ./ios
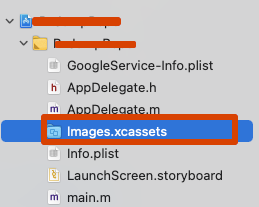
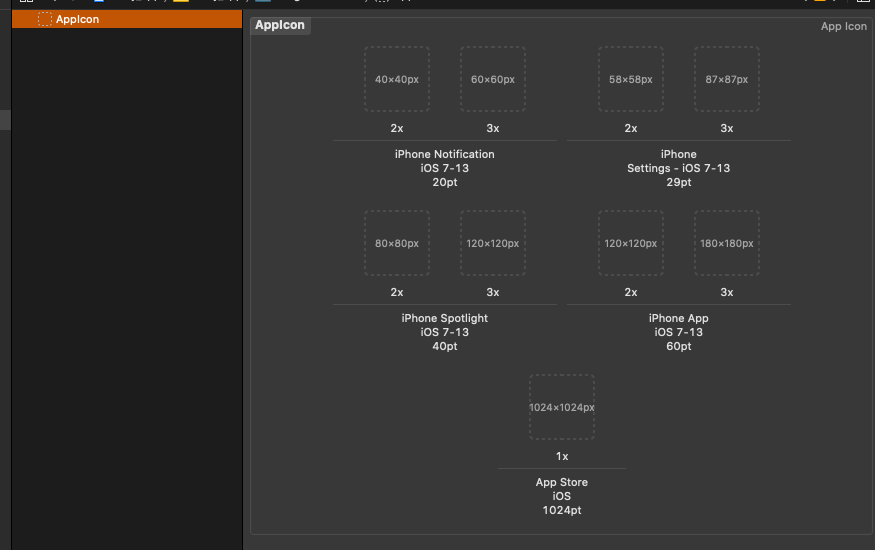
아래 보시면 images.xcassets에 각각의 사이즈에 맞춰서 넣어주시면 됩니다.


아주 쉽습니다!
반응형
'프로그래밍 > JavaScript' 카테고리의 다른 글
| 웹 페이스북 공유하기(링크) (0) | 2021.10.10 |
|---|---|
| React-Native 앱 아이콘 초간단 만들기 방법 (0) | 2021.07.21 |
| Javascript 페이지간 데이터 전달하기 (2) | 2021.04.09 |
| 카카오 링크 공유하기 메인 도메인으로 이동 문제 해결 (0) | 2021.03.27 |
| FireBase WebService 구축하기_#1. 설치 및 환경설정 (0) | 2020.06.07 |