반응형

Bootstrap을 사용하면서 매번 헷갈리는 부분이 정렬입니다.
이번에는 Bootstrap에서 버튼을 정렬하는 방법에 대해서 간단히 작성해보도록 하겠습니다.
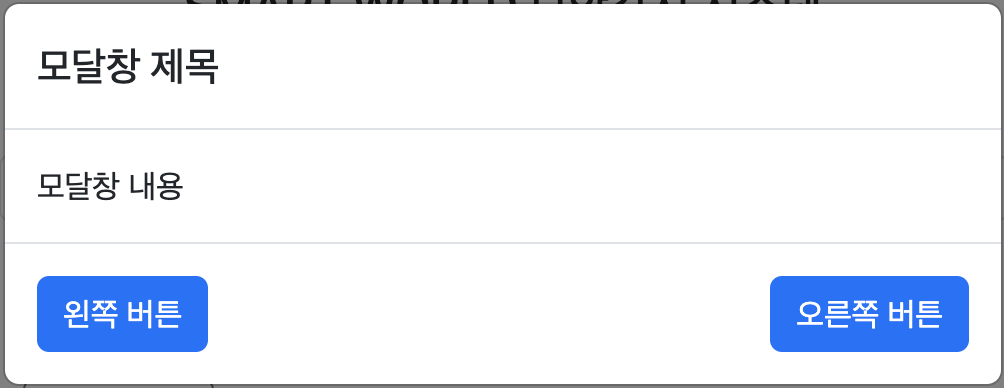
제가 원하는 부분은 아래의 모습처럼, 제목, 내용, 버튼이 있는데 버튼의 아랫 부분이 좌,우로 나눠지는 것입니다.

정리를 한번에 해두는게 좋을 것 같습니다.
Bootstrap을 사용하기 위해서는 먼저 Bootstrap과 Jquery가 필요합니다.
<!-- jQuery 스크립트 추가 -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<!-- Bootstrap 스크립트 추가 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/js/bootstrap.min.js"></script>1. 모달창 내용 (Modal Content)
<!-- 모달창 내용 -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">모달창 제목</h5>
</div>
<div class="modal-body">
모달창 내용
</div>
<div class="modal-footer d-flex justify-content-between align-items-center">
<button type="button" class="btn btn-primary">왼쪽 버튼</button>
<button type="button" class="btn btn-primary">오른쪽 버튼</button>
</div>
</div>
</div>
</div>여기서 핵심 부분이
<div class="modal-footer d-flex justify-content-between align-items-center">
이부분 입니다.
2. 모달 버튼 Button Tag
<!-- 모달창 버튼 -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
모달창 열기
</button>위 버튼을 추가해서 Modal 버튼을 눌러서 값이 나오게 해도 괜찮고
3. Javascript JQuery로 나타내는 법
$('#exampleModal').modal('show');위처럼 나타내는 방법이 있습니다.
그럼 아주 간단히 Modal 창을 띄울 수 있습니다.
반응형
'프로그래밍 > Bootstrap' 카테고리의 다른 글
| Bootstrap 클래스 margin/padding 넣는 법 정리 (0) | 2023.02.24 |
|---|
